WSSについて
ABOUT WSS
WebStudySapporo(ウェブスタディサッポロ)とはWebやパソコンに関するスキルアップを通じて早期就職を目指す為の厚生労働省認定の職業訓練校です。
近年のWeb制作現場で必要な技術を半年間無料で学習できるので、未経験からでもWeb制作のお仕事へ就職した方も多くおります。
WSS 4POINTS
WSS4つのポイント
-
POINT 1
「今」必要なスキルを習得
独学では身に付きにくいデザインの基本から、Webサイトを制作する上での基礎技術、実際にWeb現場で利用されている知識・技術まで学習します。
進化の早いWeb業界に合わせた、「今」必要な技術と知識をWSSで学習できます。 -
POINT 2
プロによる直接指導
各科目のプロフェッショナルな専任制講師による実践的なカリキュラムを組んでいます。デザイナーやエンジニアなど、受講生の希望する進路に合わせた細かい指導を行っております。
-
POINT3
有料ソフトを無料で使用可能
Photoshopなどの有料ソフトアカウントを受講期間中、受講生に貸出を行っています。受講期間中は、ご自宅でも無料で有料ソフトウェアの使用が可能となっております。
-
POINT4
実践力が身に付くカリキュラム
授業カリキュラムで、過去に弊社が企業から依頼を受注した実案件を行っていただきます。実際のWeb制作の制作フローが身に付くうえ、就職活動の際に制作成果物としても使用いただけます。
LEARNING CONTENT
WSSで学習できる内容
独学では身に付きにくいデザインの基本から、Webサイトを制作する上での
基礎技術、実際にWeb現場で利用されている知識・技術まで学習します。
進化の早いWeb業界に合わせた、「今」必要な技術と知識をWSSで学習できます。
資格取得
本校にて認定機関サーティファイ主催のWebクリエイター能力認定試験も受験可能です。HTML・CSSに関する基本的な知識や簡単なWebページ作成能力など、Web業界では必須となる技能を測定する試験です。
試験に関しては任意受験となり別途費用が発生しますが、学習した内容を「知っている」だけでなく「できる」ことの証明となり、就職活動では自身のスキルをアピールできる資格として多くの方々に受験いただいてます。
WEBクリエイター
能力認定試験
HTML5・エキスパート級
合格率
98%
WSS LEARNING
WSSで学べること
-
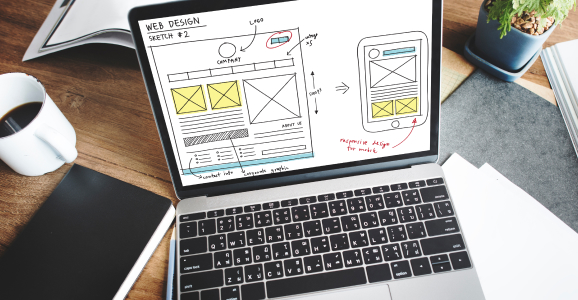
DESIGN & LAYOUT
デザイン・レイアウト
デザインはセンスが必要だと思われがちですが、デザインのセオリーを押さえておくことで誰でもデザイン力を向上させることが可能です。基礎をしっかり学ぶことで、より良いレイアウトを組むことができるようになります。

-
PROGRAMMING
各種プログラミング言語
Webサイトの構築に必要なHTML・CSS、JavaScript・jQuery、RWD(レスポンシブウェブデザイン)、
Sass(scss)・Gitなどの導入方法まで学習します。レスポンシブに対応したコーディングまでしっかりとお伝えしています。
SOFTWARE
使用ツール・ソフト
-

Adobe Photoshop
-

Adobe XD
-

Figma
-

Visual Studio Code
-

Word Press
-

ChatWork
-

Quip
CURRICULUM FEATURES
授業の特色
WSSでは半年間で、体系化されたカリキュラムのもと学びを深めます。
実践的な課題に取り組むことで、知識と技術が身に付くばかりでなく、構成力・発想力・デザイン力が蓄積されます。
-
01
課題制作を通じて
技術を習得WSSでは、カリキュラムの中で約20前後の課題制作をします。その中で初期に制作したものをブラッシュアップしたりページ数を増やしたり、アレンジを加えながらポートフォリオの作品のうちのひとつとして加えていただけます。

-
02
専任講師による
マンツーマン指導各分野でのプロフェッショナルな講師が講義以外でもマンツーマンで指導をしており、Web業界で働いていく上で必要なスキルが身に付くカリキュラムで学べます。また、カリキュラム外の内容も対応しています。

-
03
実務の流れを体験できる
カリキュラム実際の仕事に近いシチュエーションでチームで一つのサイトを制作したり、実際にある企業または店舗のWebサイトを課題として制作します。これまでの学びを活かしデザイン・コーデイング技術の成果を発表します。

CURRICULUM
授業カリキュラム
基礎学習BASIC
1ヶ月目
-
Web知識講習
Webサイト制作に必要なソフトや画像の仕組み、基本的なパソコンの使用方法など、6ヶ月間学習する内容の基礎の部分を学習します。またクラウドツールも使用しますので、今まで触れたことがない方でも毎日使用することで、覚えることができます。
-
HTML・CSS基礎実習
Webサイトを制作する時に使用するHTML(HTML Living Standard)やCSS(CSS3)など、基礎的な技術・知識をハンズオン形式で学習します。Webサイトを制作する基盤となる大事な部分です。授業後半には、これまで学習した内容を用いた自己紹介サイトも制作します。

2ヶ月目
-
Webデザイン基礎実習
Adobe Photoshop CCを使用し、基本的な操作や使い方、画像編集・写真加工を学習します。PhotoshopはWebサイトの制作には欠かせないソフトです。また、UI/UXデザインツールであるAdobe XDの基本操作も学び、Webデザイン制作実習に繋げます。
-
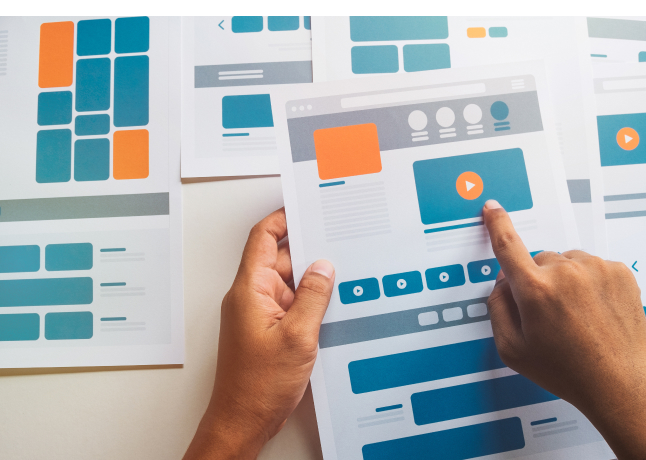
WEBデザイン制作実習
Webデザイン基礎実習で学んだことをベースにデザインの基本知識なども身に付けていきます。デザインについても触れながら、Webサイト制作時に必要となるワイヤーフレームの作成方法・デザインカンプの制作など、実践的に学習していきます。

応用学習APPLIED
3ヶ月目
-
CSS設計
WSSでは、命名規則の一種であるBEM(ベム)を取り入れてコーディングが効果的にできるようCSS設計を学びます。BEMを使うと、HTMLを見ただけでスタイルが予測しやすくなり、長期的なメンテナンス性が高くなったりと、開発スピードを上げることができます。
-
コーポレートWEBサイト実習
これまで学習した内容を用いて、グループワークを行います。学校側が模擬的に案件を依頼し、グループ毎に一つのWebサイトを企画からデザイン・コーディングまで手がけ、プレゼンを行います。様々な問題点を解決しながら、技術・知識共に更にレベルアップしていきます。

4ヶ月目
-
JS実習
JavaScript(jQuery)を利用してホームページに動く要素(スライドショーなど)やWebアプリケーションを追加する方法を、基本から応用まで実践的に制作しながら学習します。アニメーションなど動的な要素を加えることができるので、デザイン表現の幅を広げることができます。
-
Sass(SCSS)
Sass(SCSS)という拡張言語(メタ言語)の導入方法・基本的な使い方など学習します。Sass(SCSS)とは、CSSを効率よくコーディングするための拡張言語(メタ言語)です。ファイルを複数に分割することができるので、チームや管理・運営業務に重宝します。

制作学習PRODUCTION
5ヶ月目
-
レスポンシブWEBデザイン基礎実習
スマートフォンやタブレットなど、さまざまな端末に対応したマルチデバイスなWebサイト制作を学習します。レスポンシブWebデザイン基礎実習では、マルチデバイスの特性を理解し、メディアクエリ・ブレイクポイントなど基本を学習し、技術と知識を習得します。
-
レスポンシブWEBデザイン制作実習
就職活動に必須アイテムとなっているポートフォリオ(作品集)サイトを、レスポンシブとなるよう(マルチデバイス対応)設計・制作します。学んできたことをアピールできる作品でもあるので、技術を最大限に活かせるよう、コンセプトからデザイン・コーディングまで仕上げていきます。

6ヶ月目
-
WEBサイト企画・デザイン実習
実際にある企業またはお店のWebサイトを、模擬的な案件として制作します。企画・デザインからコーディングまで行うことで、仕事に近い感覚で流れを理解することができます。Webサイト企・デザイン実習では、企画・情報設計、デザインカンプなどを制作します。
-
WEBサイト制作実習
Webサイト制作実習では、Webサイト企画・デザイン実習内で制作したデザインカンプをもとにコーディング作業に取り組みます。6ケ月間の集大成でもありますので、訓練終了までに、完成させることを目指します。成果物は職業活動で使用できます。

